WORKS

Momentum Key screen Library
Brief
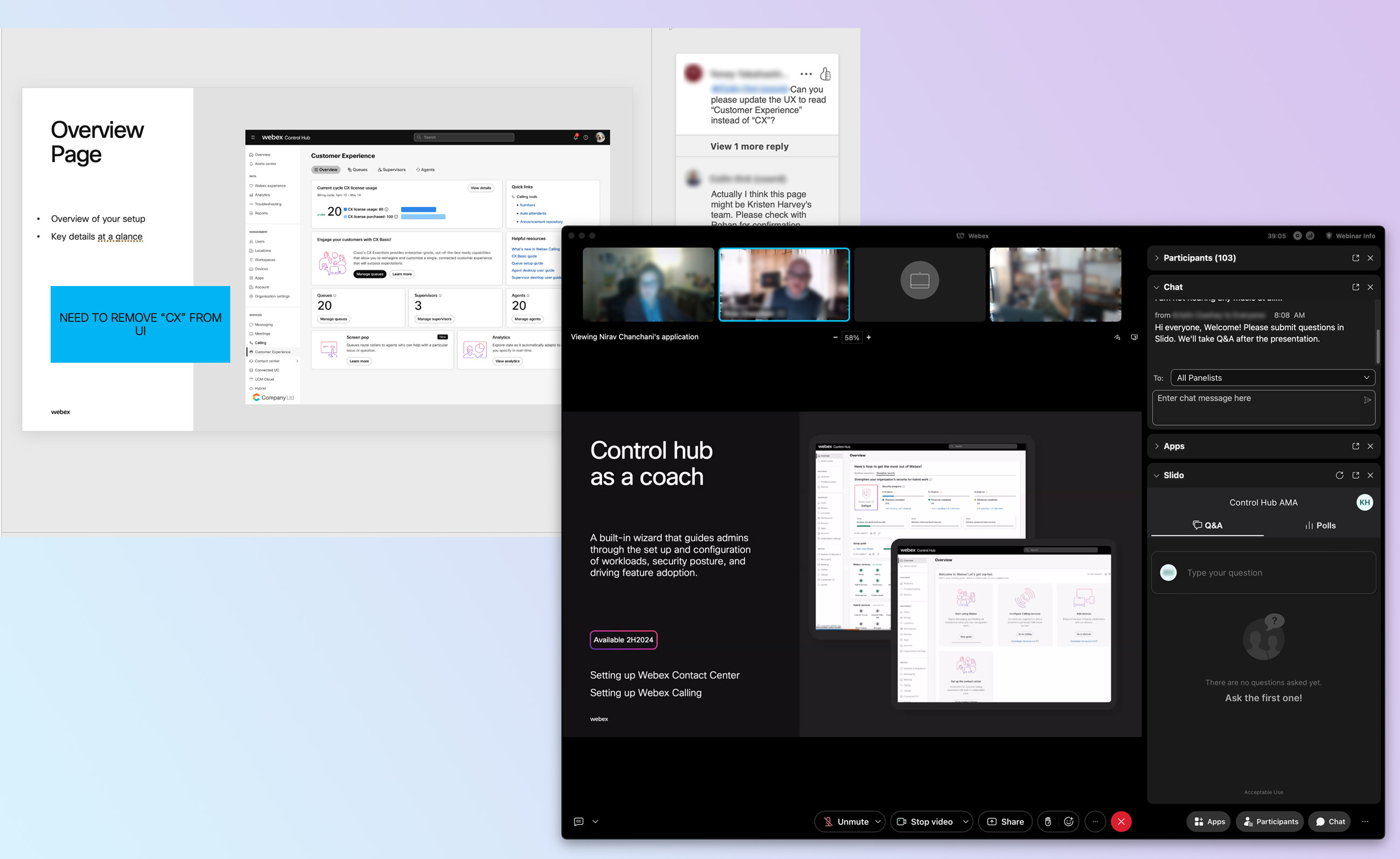
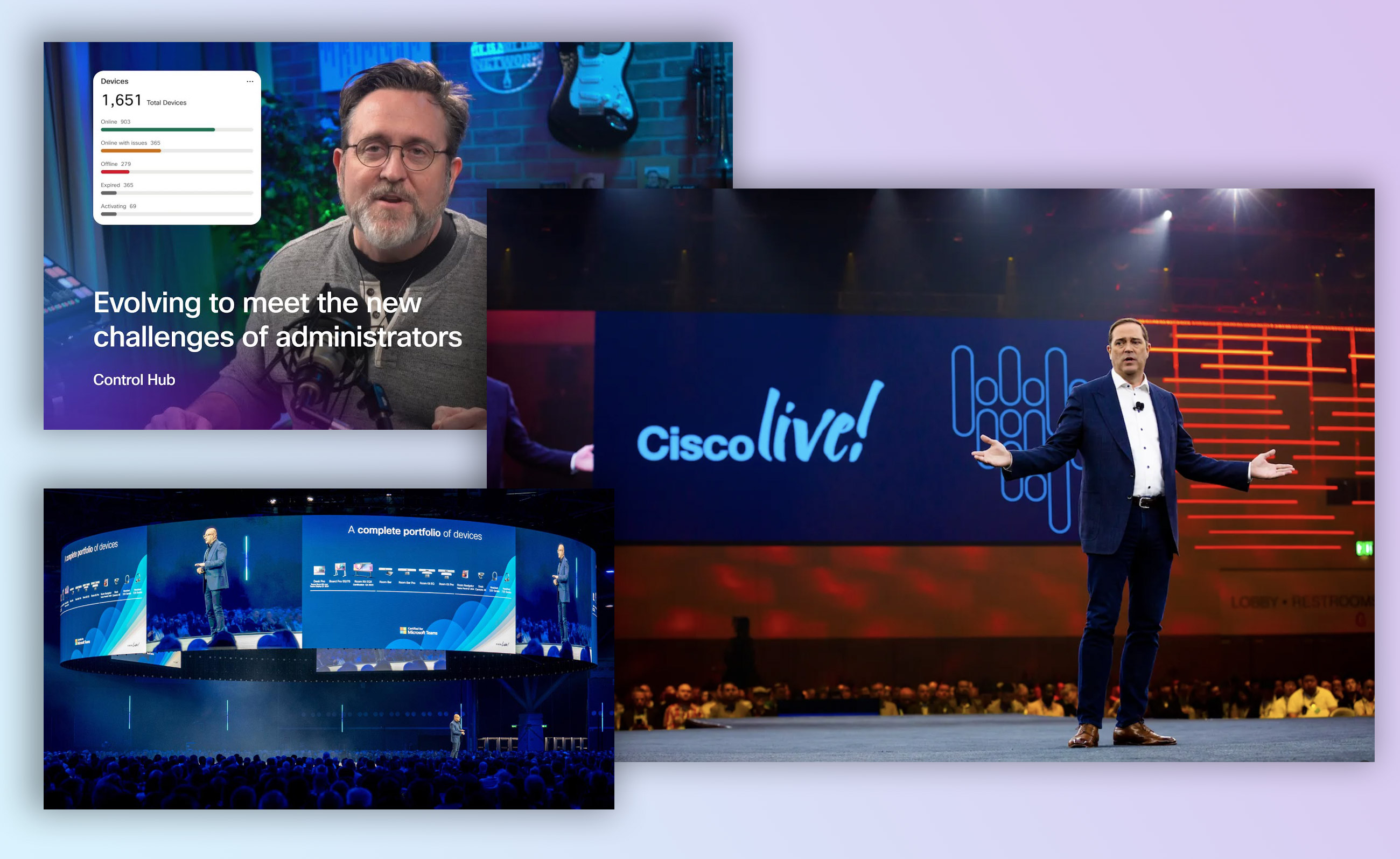
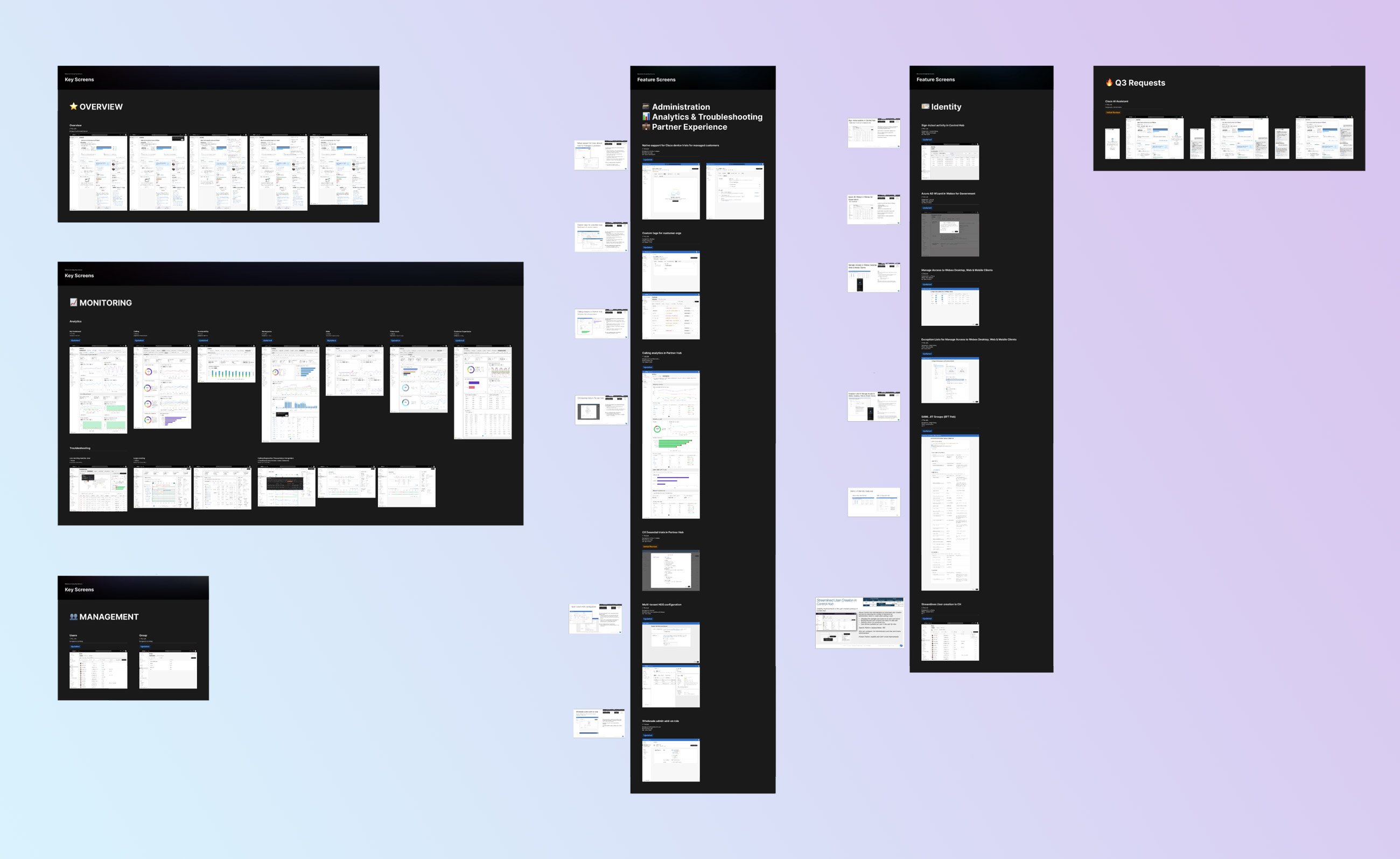
The product managers for Collaboration products use various product screenshots for their presentations. In the past, there have been too many cases where the PMs grabbed outdated or wrong feature screen captures. Our mission was to build a library of products and feature key screens where the designers and PMs for reference and presentation.
Created at:
Momentum Design Team
Project
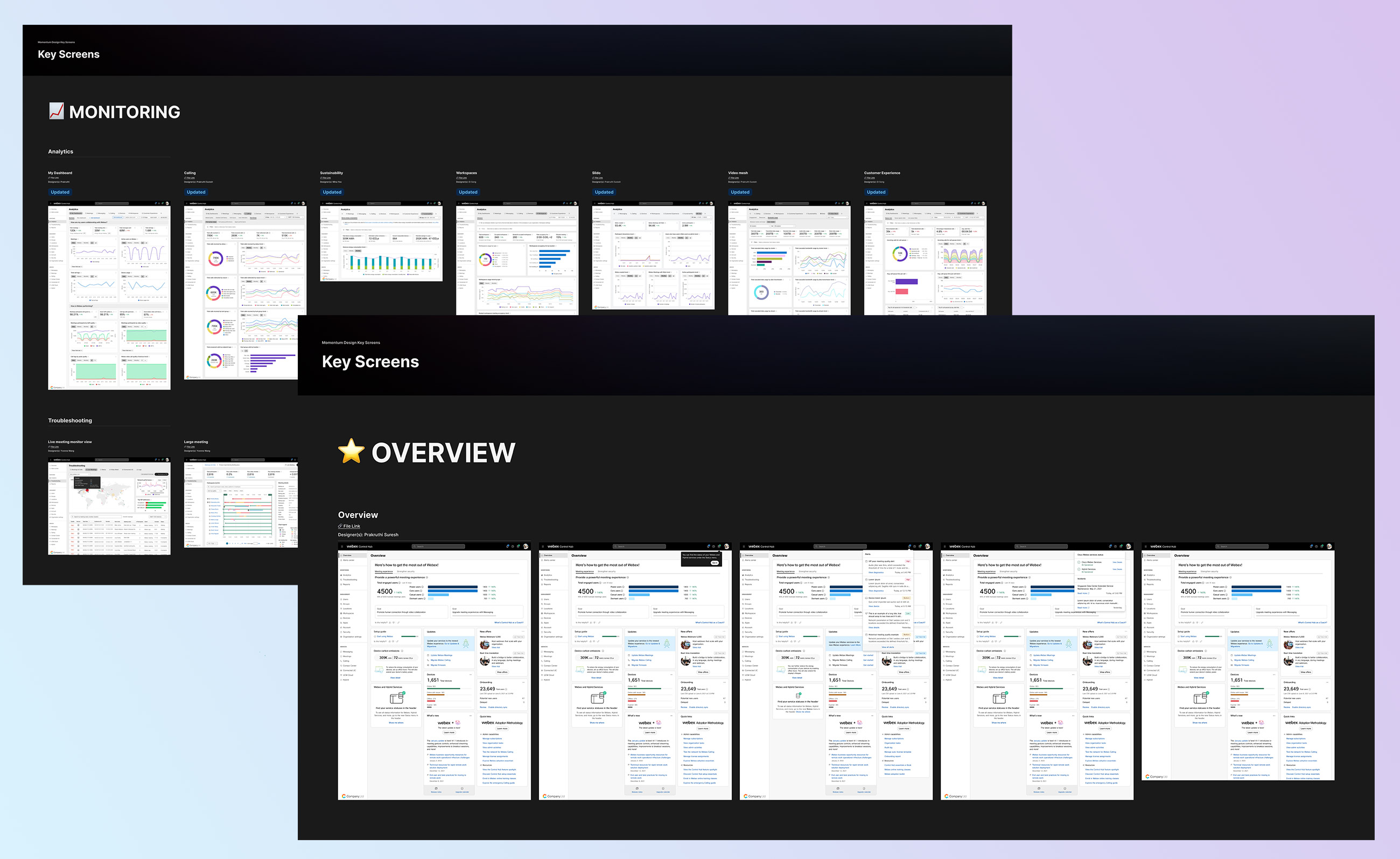
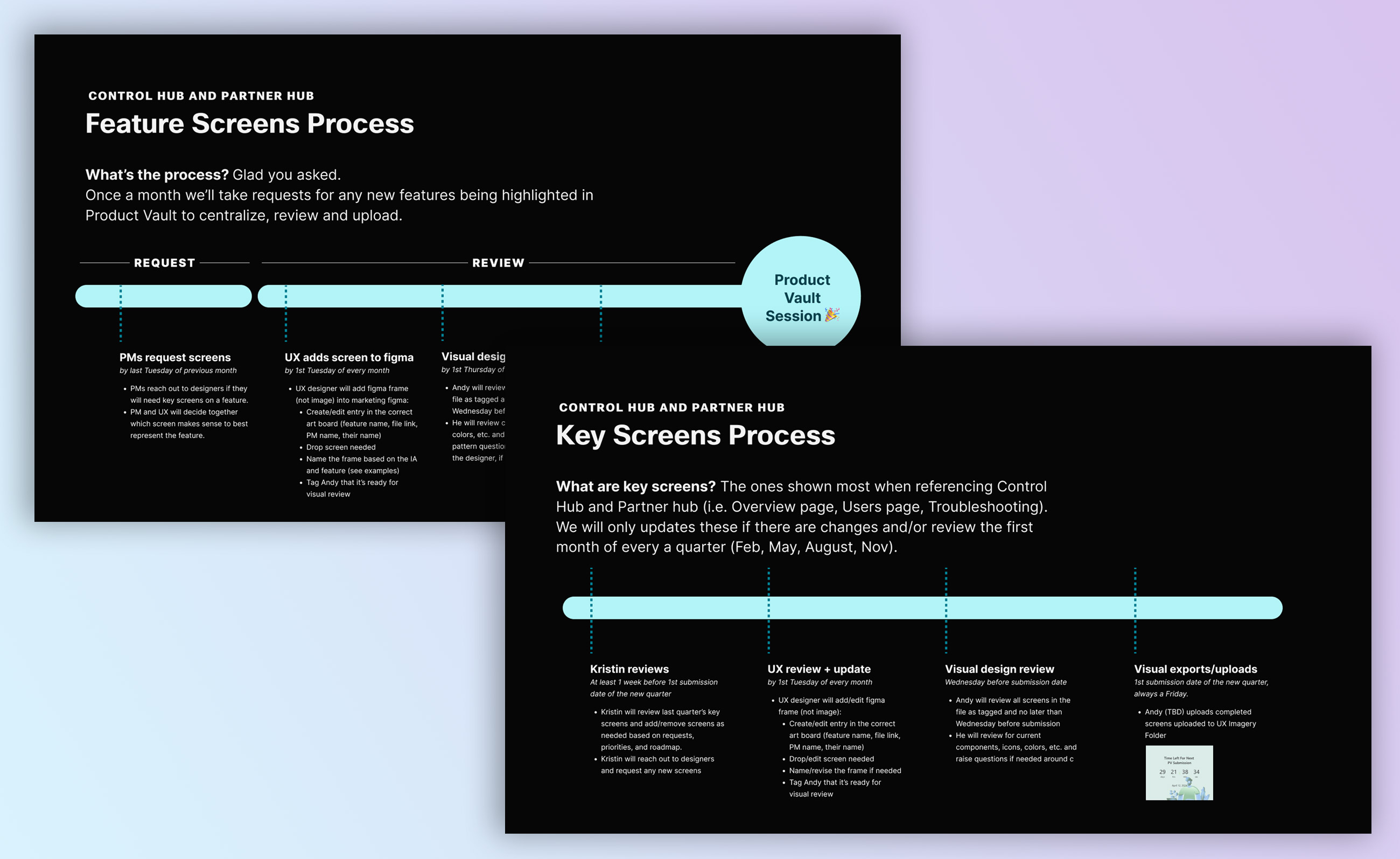
The library will contain a selection of key product screens and new feature highlights for Control Hub and Partner Hub by quarter. The Key Screen Library will show up-to-date screens in the area of the UI in most requested views.
Role
QA Designer, Project Management
Team
Momentum Design & Admin Design Team