WORKS

Momentum Design System
Component and Documentation
Brief
We rebuilt our Momentum Design System to update outdated technology, enhance to fit all of our collaboration products, improve usability, scalability, and A11y accessibility.
Created at:
Momentum Design Systems Team
Project
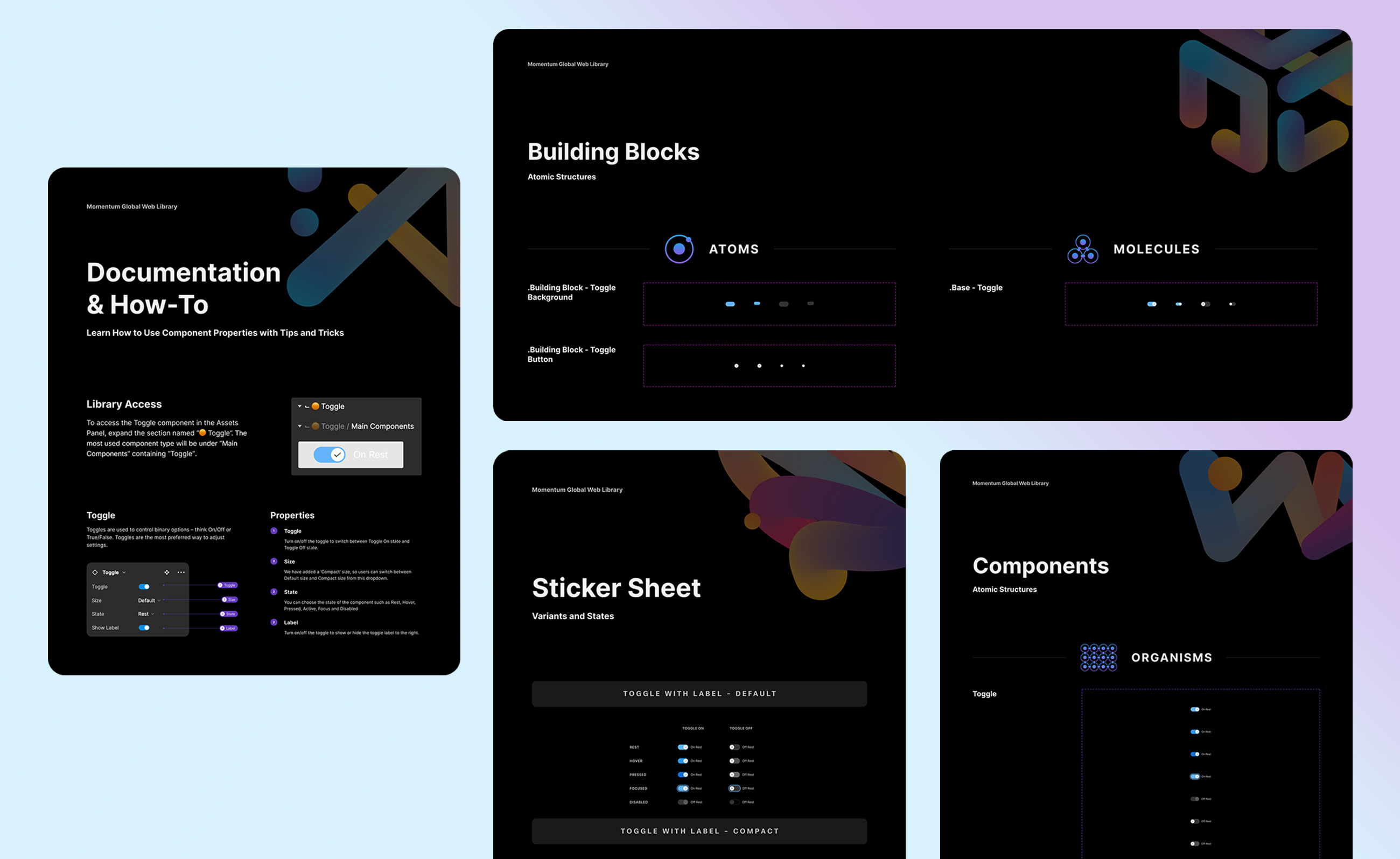
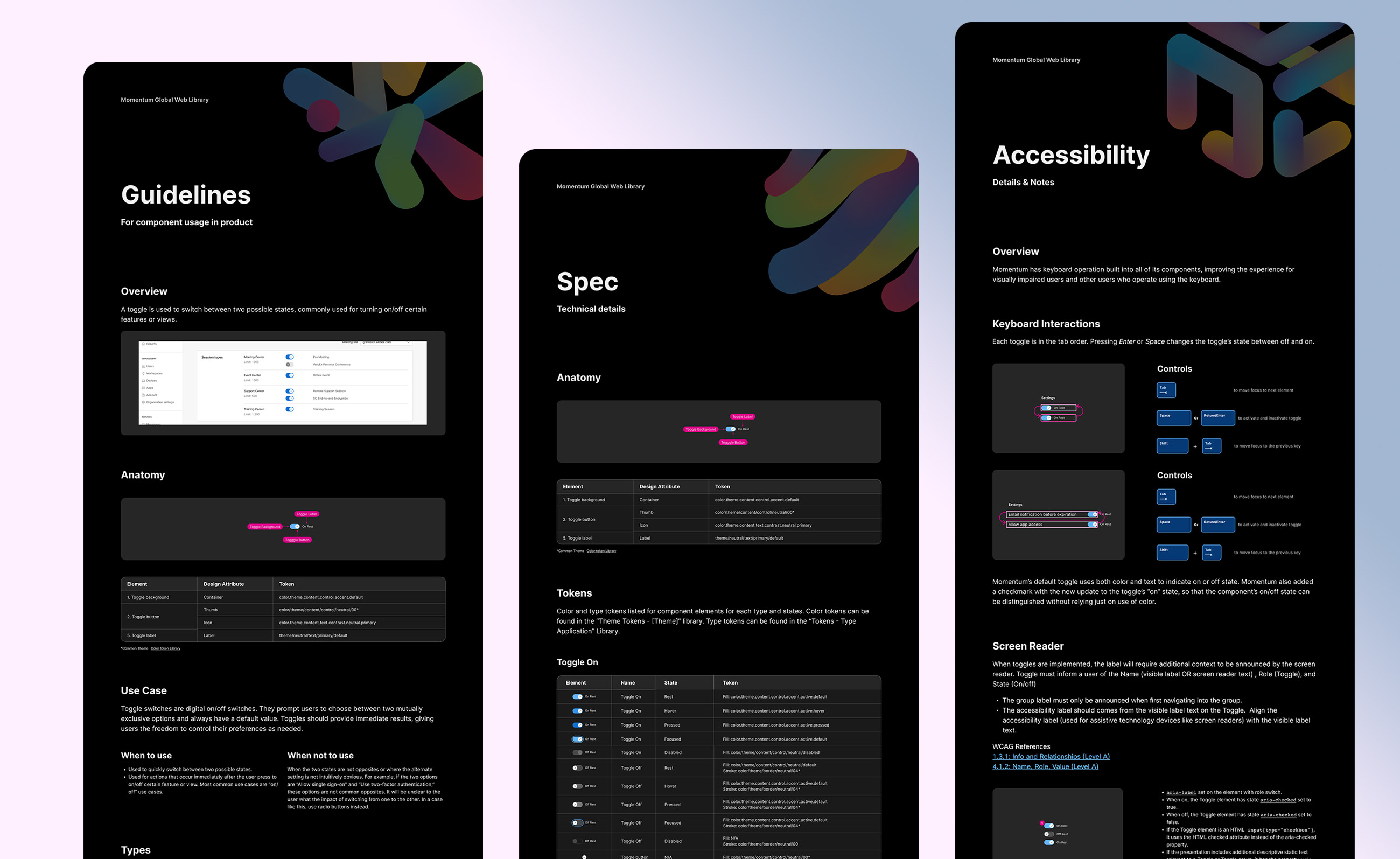
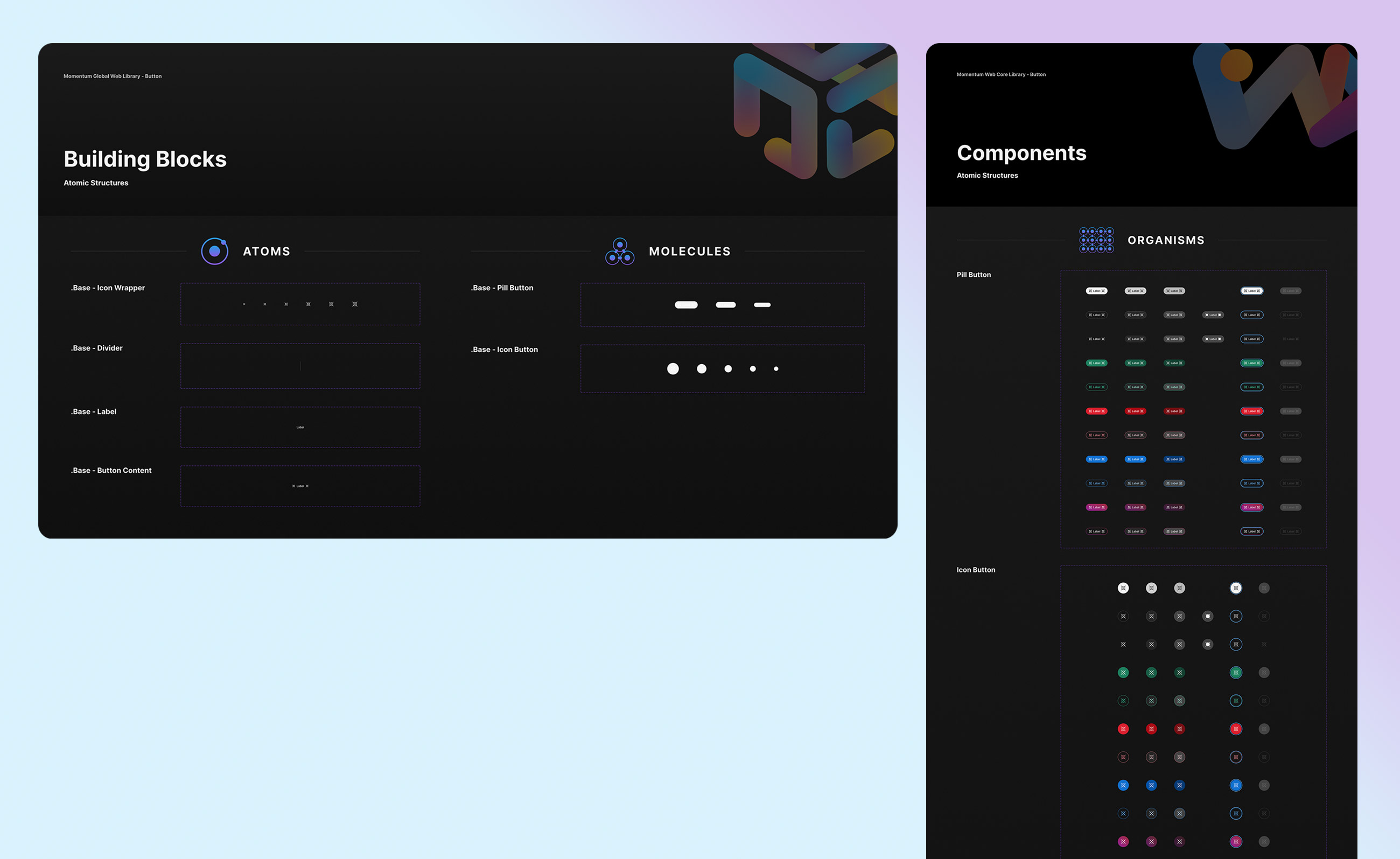
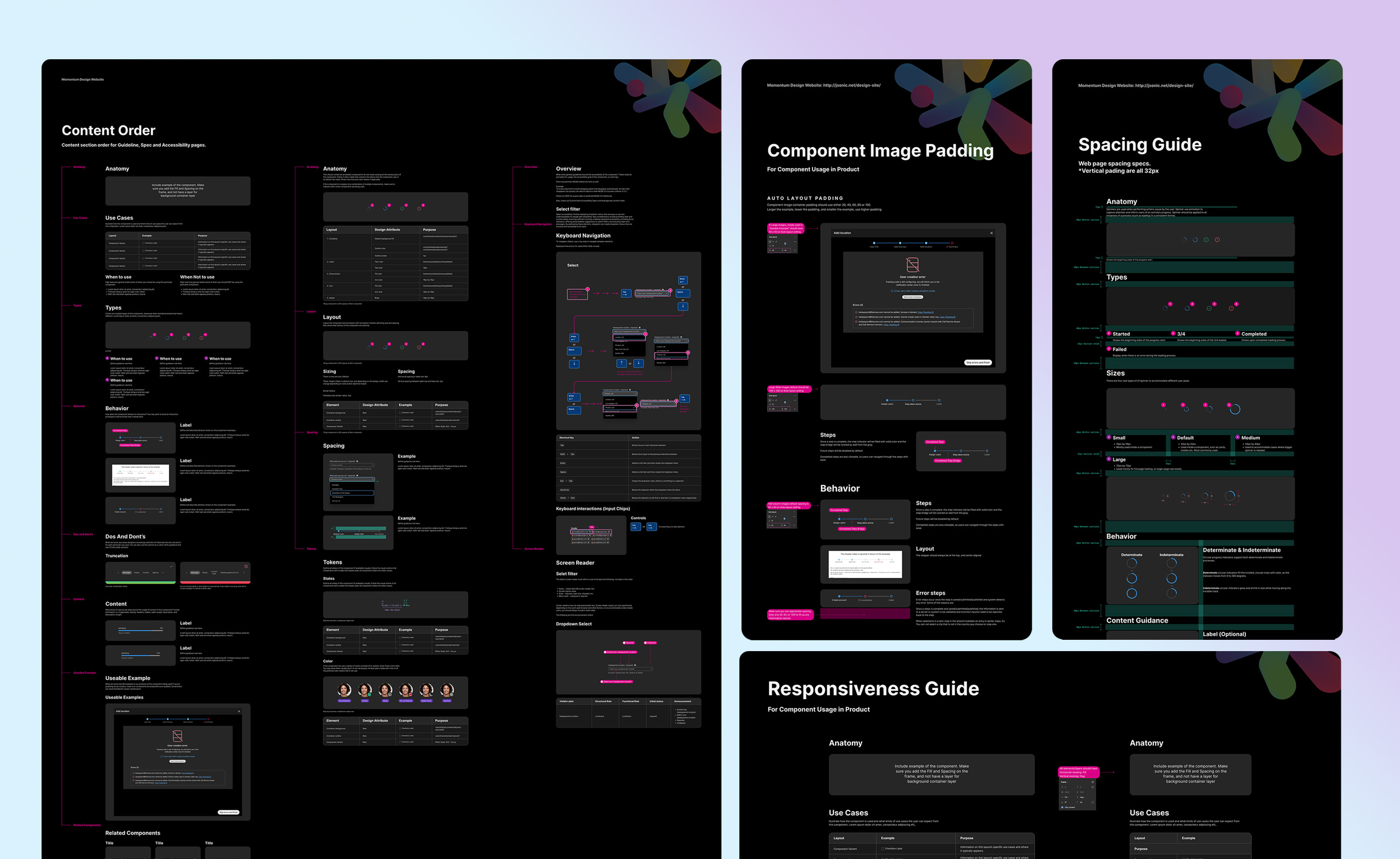
Momentum Design team is undergoing a full rebrand of the Momentum Design system that serves all collaborative products. Through meticulous auditing and adding detailed documentation, we've gathered information on all UI components used in our products. Once finalized, this redesigned system will become the standard across all Webex Products, ensuring consistency and efficiency in our design processes.
Role
Component Design, Component Documentation, Component QC